PCが対応しているか確認
まず「Android Studioを利用するには、手元のPCが対応しているかどうか確認します。
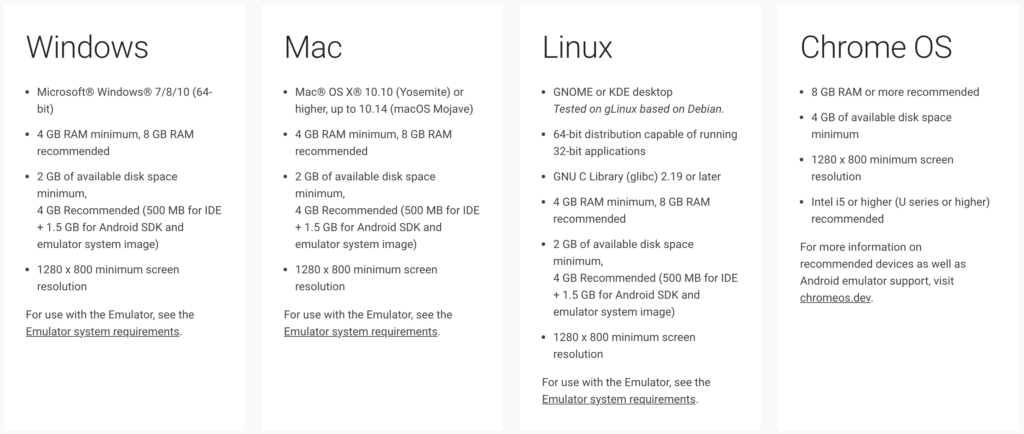
○ PCのRAMが4GB以上 (Chrome OSの場合は、8GB以上)
○ ストレージ容量が4GB以上
○ 画面解像度が1200✕800以上
詳しい要件は下記の図の通りですが、基本的に新しいPCであれば問題ないと思いますで、よく分からない場合はまずは始めてみましょう!

Android Studio インストール
Android Studioとは
Android Studioとは、Androidアプリ開発用のGoogleが出している公式の統合開発環境(IDE)です。
統合開発環境(IDE)とは、テキストエディタ、コンパイラ、デバッガ、ソース管理などを全てが利用可能な便利なツールのことです。これがあるおかげで、我々はソースコードを書くことに集中できるのです。
○ テキストエディタツール
○ コンパイラ(ビルド)ツール
○ デバッグソフト
○ ソース管理ツール
★ 統合開発環境(IDE)
Android Studioインストーラのダウンロード
下記リンクからインストーラをダウンロードしましょう。

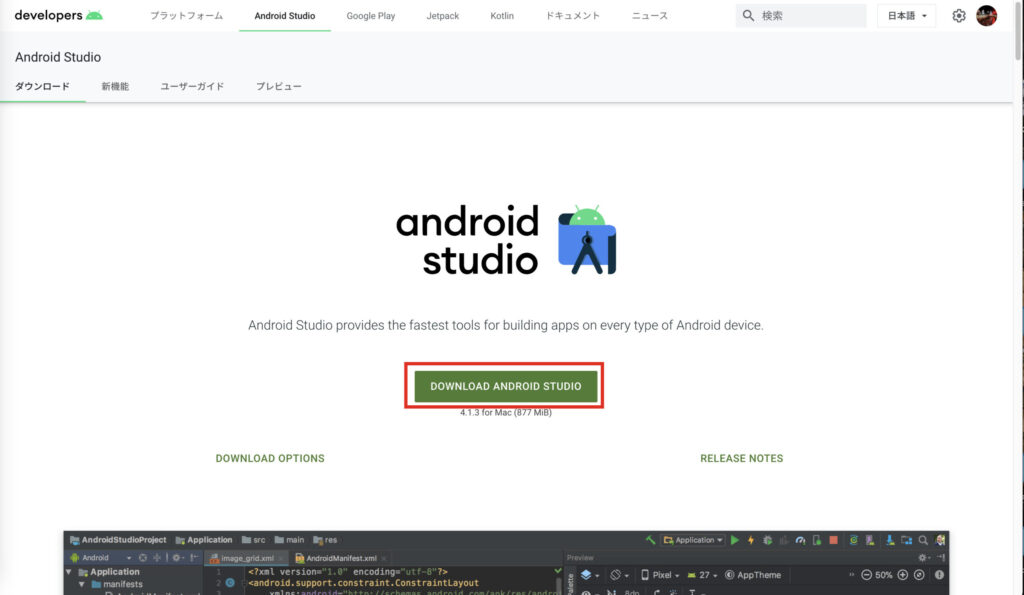
開くと下記の様なページが開きますので、赤枠のボタンを押しましょう。
※2021/05/29時点での最新バージョンは「4.2.1 for Mac」です。

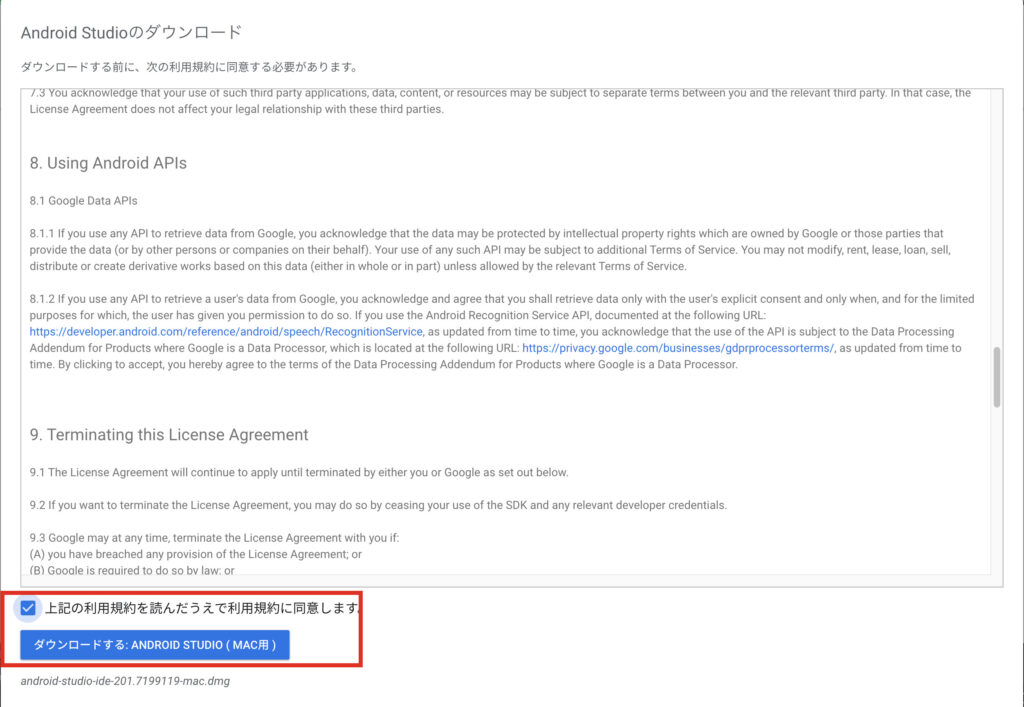
次に利用規約を確認する画面が開きますので、チェックを入れ、「ダウンロードする」ボタンを押しましょう。

Android Studioのセットアップ
先ほどダウンロードしてきたファイルを開きましょう。
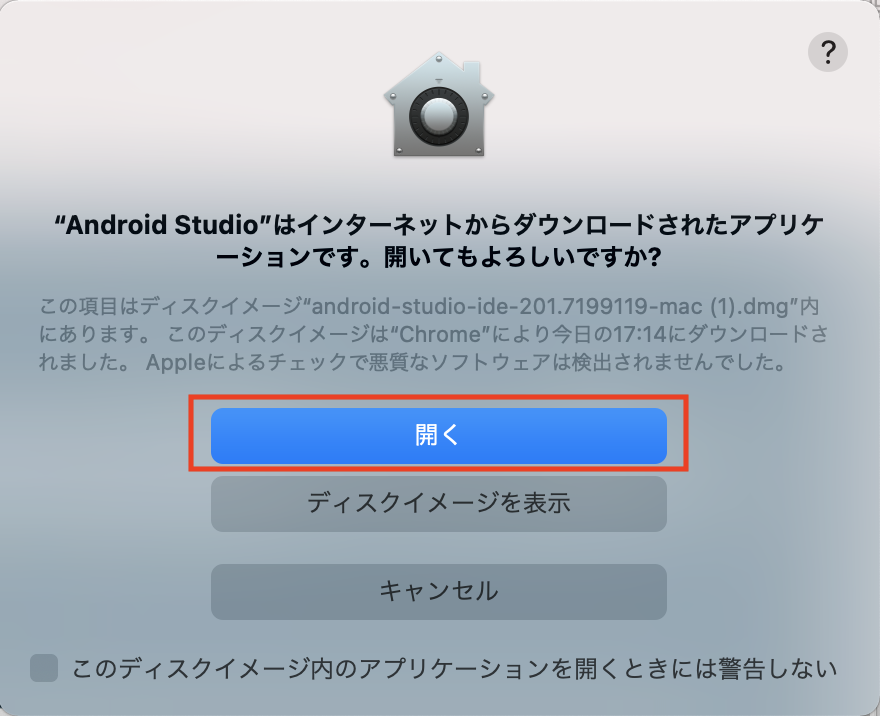
開くとMacの場合はセキュリティのための確認画面が表示されますので、「開く」を押しましょう。
※Windowsの場合は表示されますので、次に進んでください

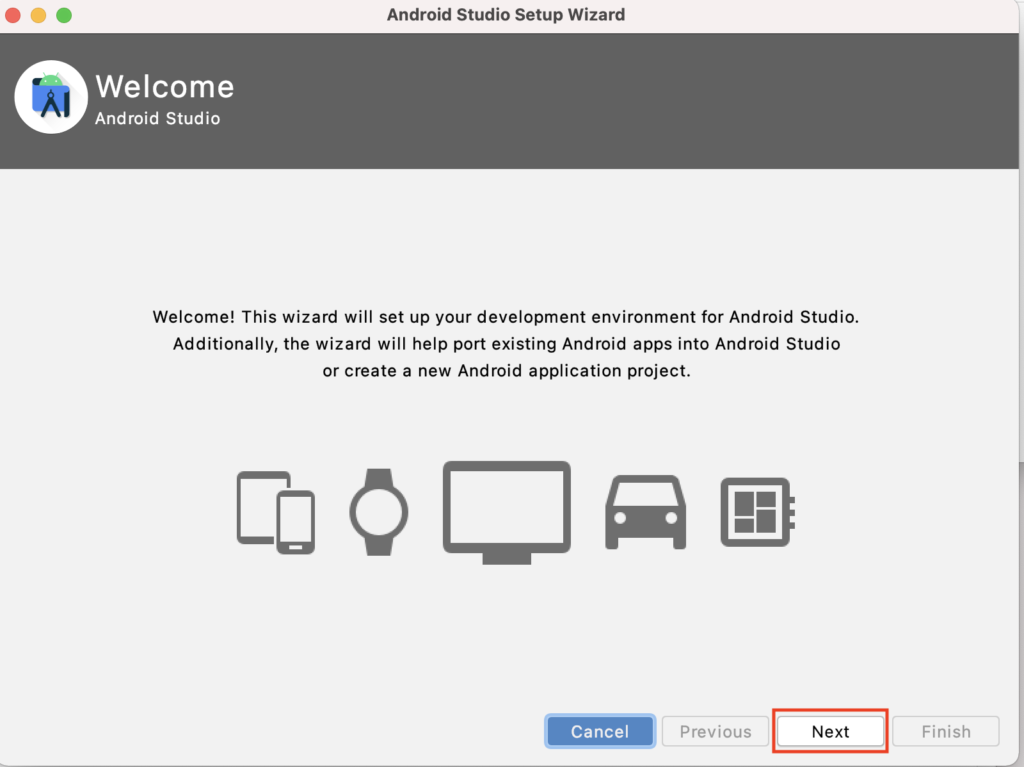
続いて、「Setup Wizard」という画面が開きます。「Next」を押しましょう。

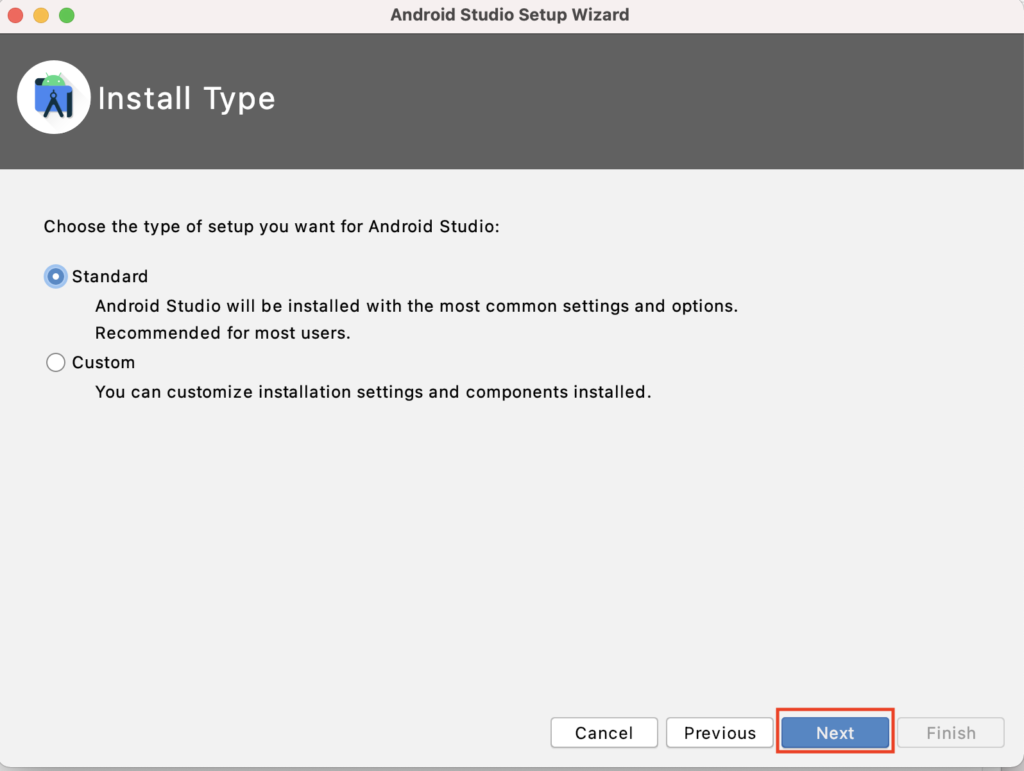
次にインストールタイプを選択します。
選択肢としては「Standard」と「Custom」の2つがありますが、「Standard」はデフォルトとなる一般的な設定でインストールするためのオプションで、「Custom」はインストールするものをカスタマイズできます。今回は「Standard」を選択しましょう。

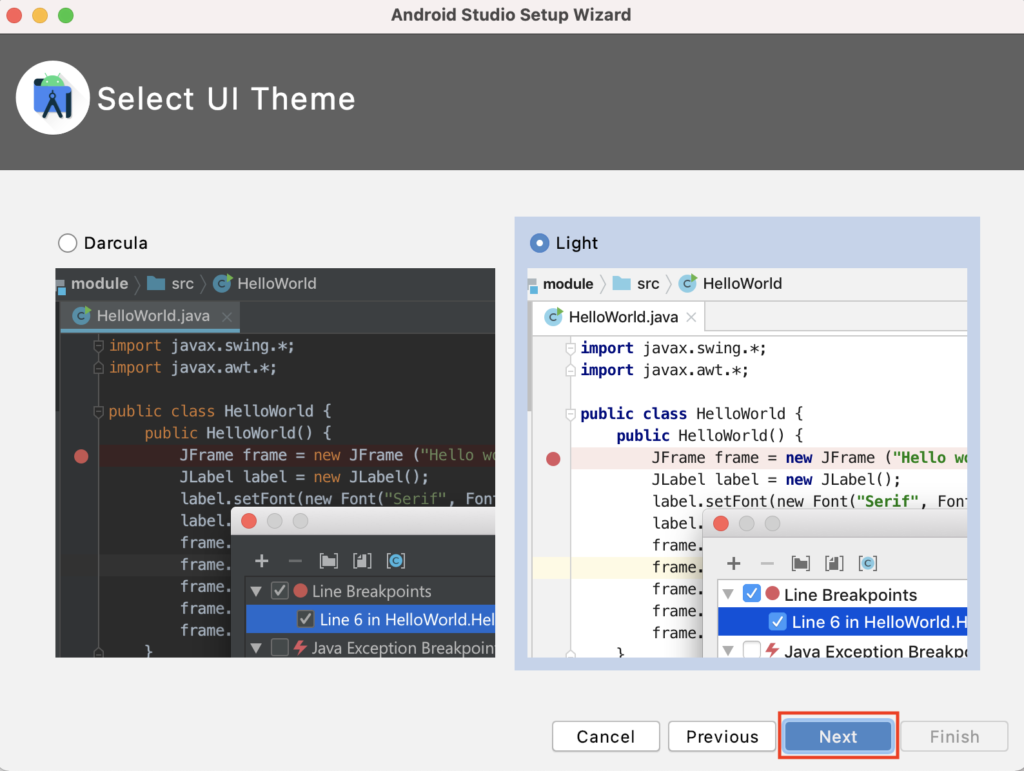
続いてテーマ選択画面です。好きな方を選びましょう。(ダークテーマの方が目に優しいです。)

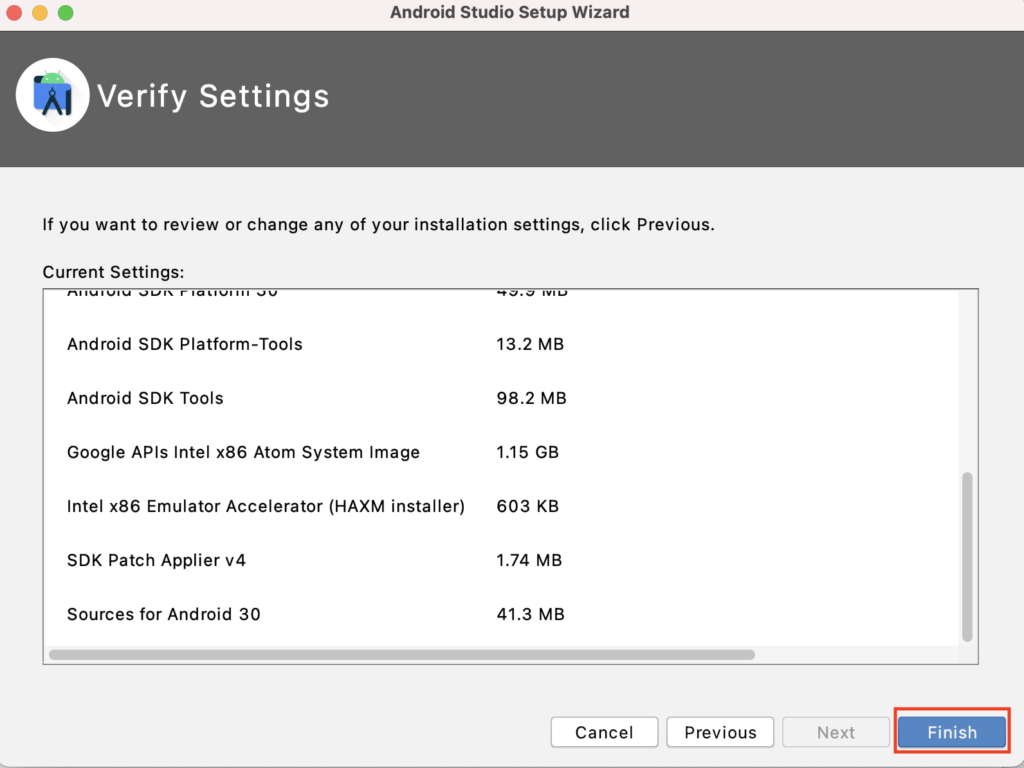
最後にインストールする設定の確認画面になります。Android SDKやGoogle APIsなどAndroid Studioを利用してアプリを開発するためのツール類が記載されています。
特に問題がなければ「Finish」を押すとインストールが始まりますので、インストールが完了するまでしばらく待ちましょう。

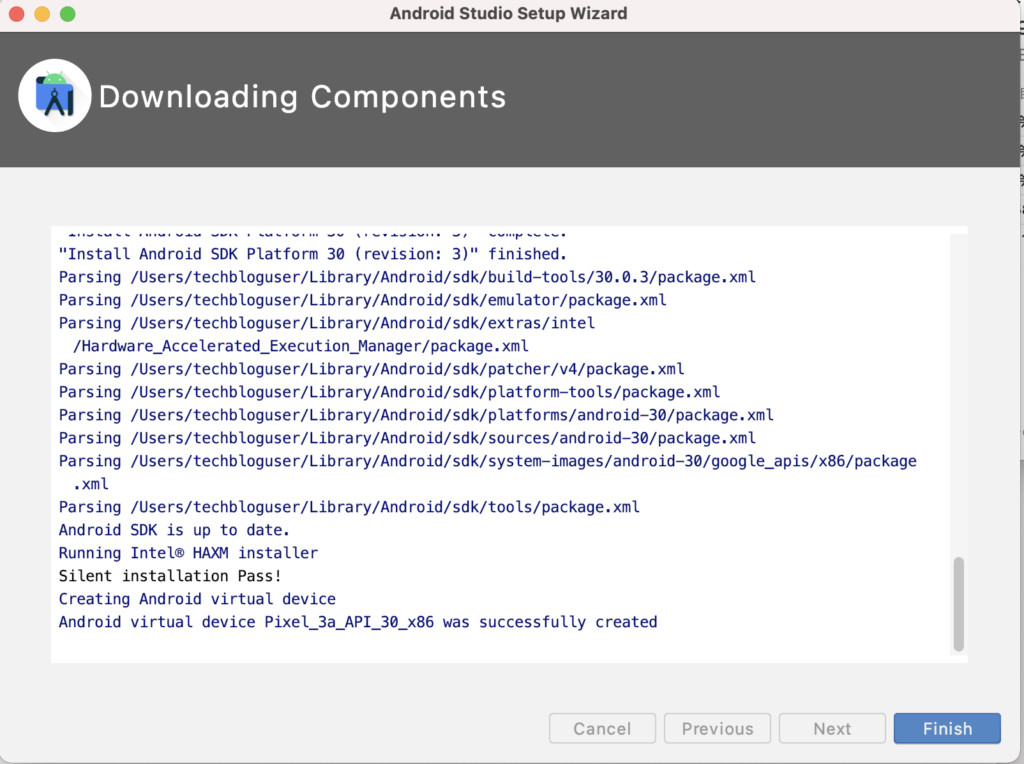
インストール完了後は下記画面になりますので、「Finish」を押して完了となります。
もしエラーなどが出ていましたら、別途コメントやお問い合わせに頂ければ問題の解消を手伝わさせていただきますので、気軽にご連絡ください!

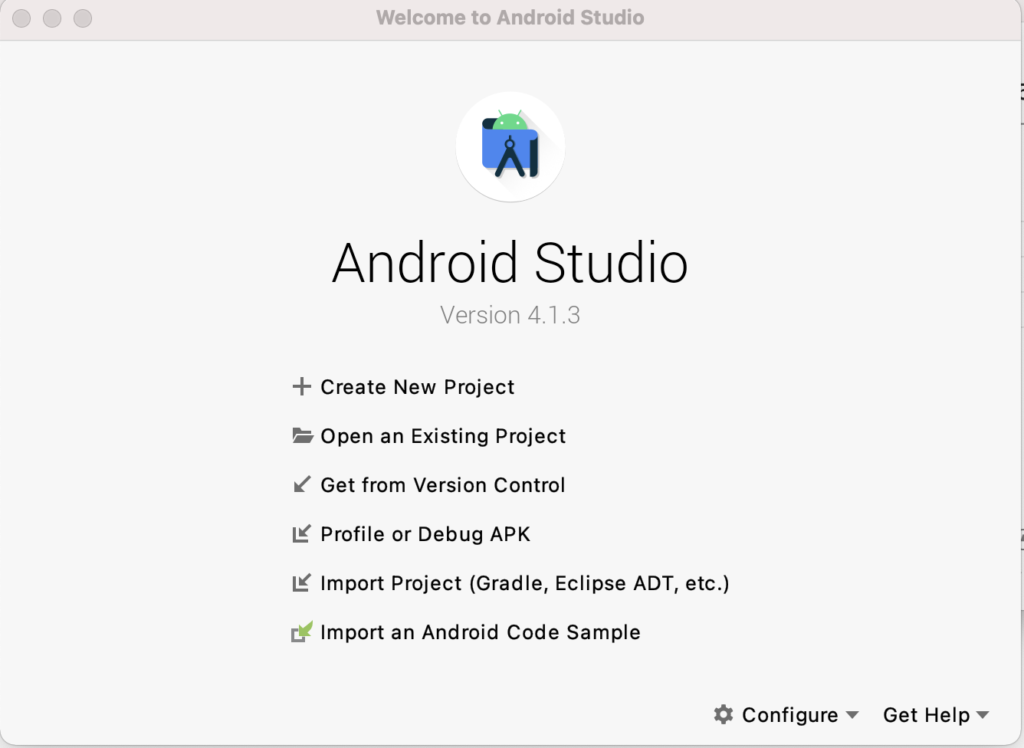
最後に下記画面が出ますので、これが表示されていればAndroid Studioのインストールは完了となります。この画面は次項目のAndroid AVDのインストールで利用するので開いたままにしておいてください。

Android AVD(エミュレーター)のインストール
上記までで設定は完了になりますが、最後にAndroidアプリ開発を始めるにあたって実機を持っていない方向けにエミュレーターのインストール方法を説明しておきます。
※Android端末の実機を持っているという方は、この作業は必要ありません。
AVDとは
AVDとは[Android Virtual Device]の略で通常アプリの動作確認や試験は、実際の端末を用いて行われますが、端末を持っていなくても、PC上でAndroidアプリを実行できるツールになります。
AVDでは多く機種を動作させることが可能で、スマートフォンやタブレット、Wear OS、Android TV、Automotive OS デバイスなどあらゆるAndroid端末のエミュレータが作成可能です。
AVDインストール
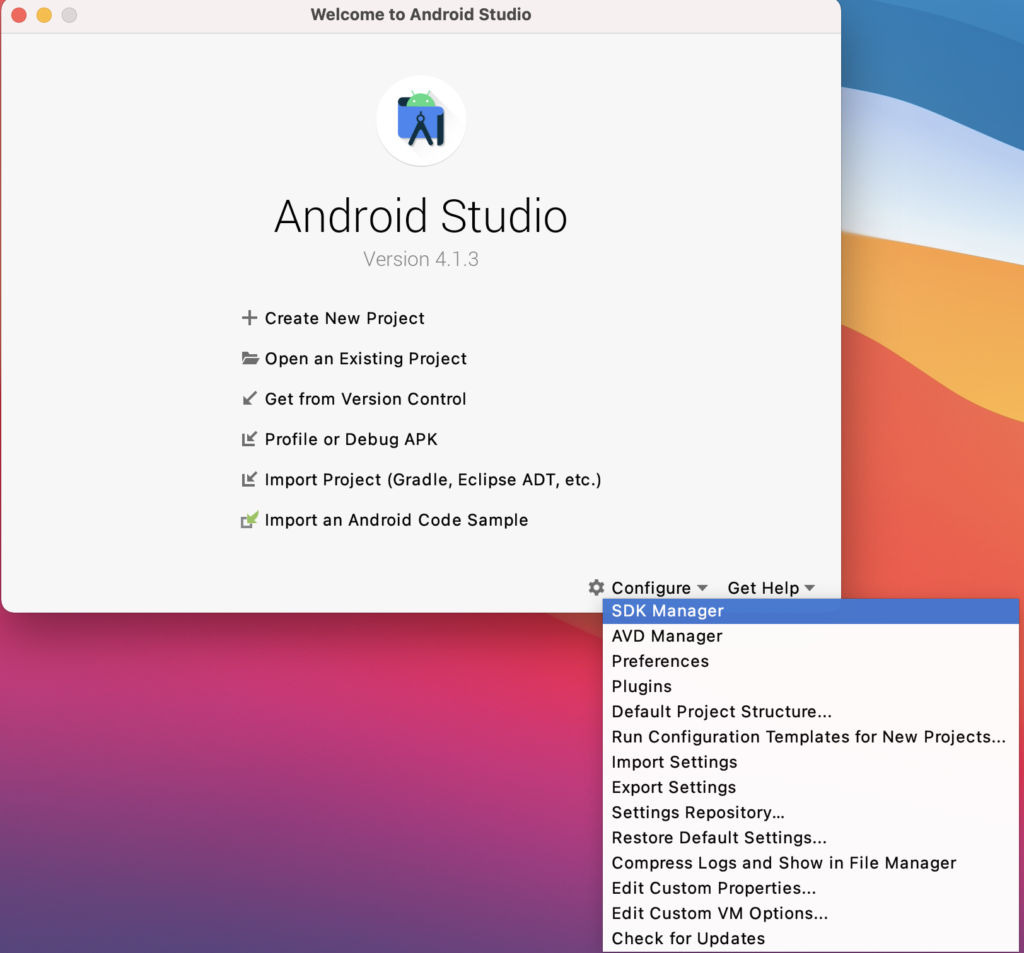
先程のAndroid Studioのホーム画面から、「Configure」という下のところにあるボタンを押して、「AVD Manager」というボタンを押しましょう。

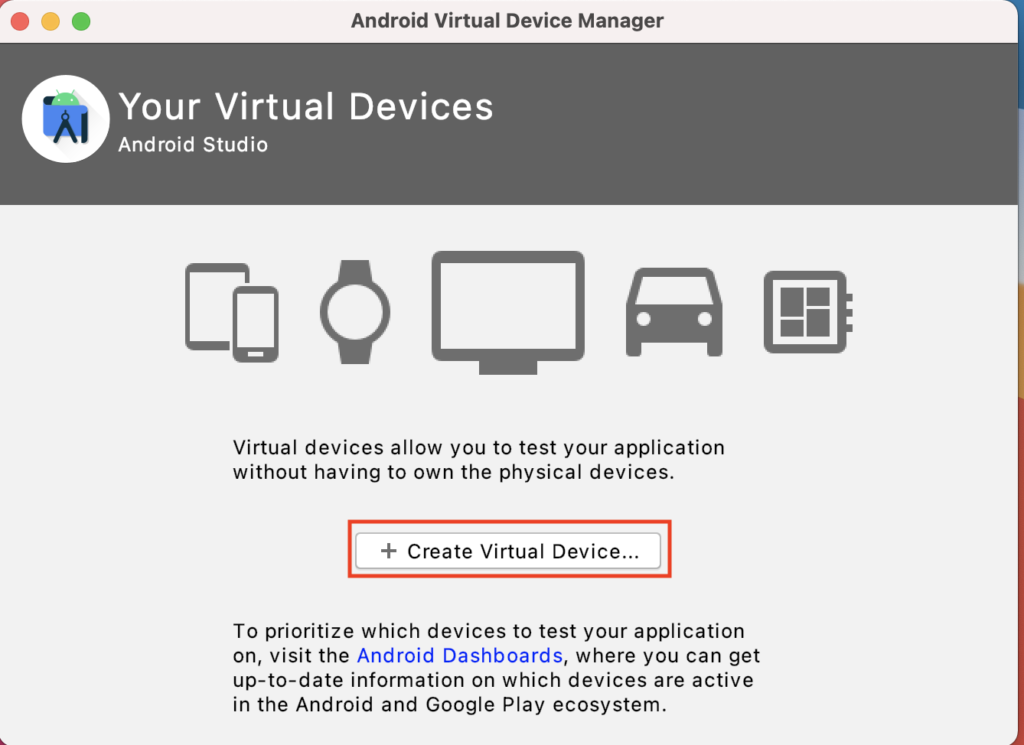
続いて、「Create Virtual Device」というボタンを押しましょう。

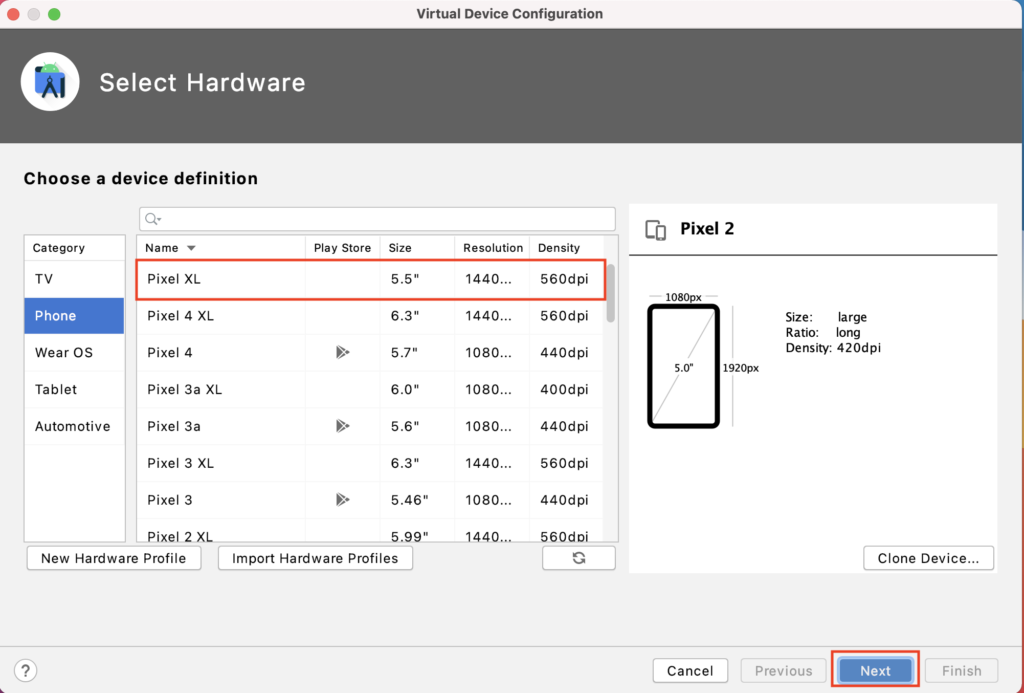
続いて、作成するAndroid端末を選択します。
左のメニューには「TV」「Phone」「Wear OS」「Tablet」「Automotive」とありますが、今回は一般的である「Phone」で進めたいと思います。
選択できる機種は表示されているものから選ぶことになりますが、今回は「Pixel XL」を選択してみます。

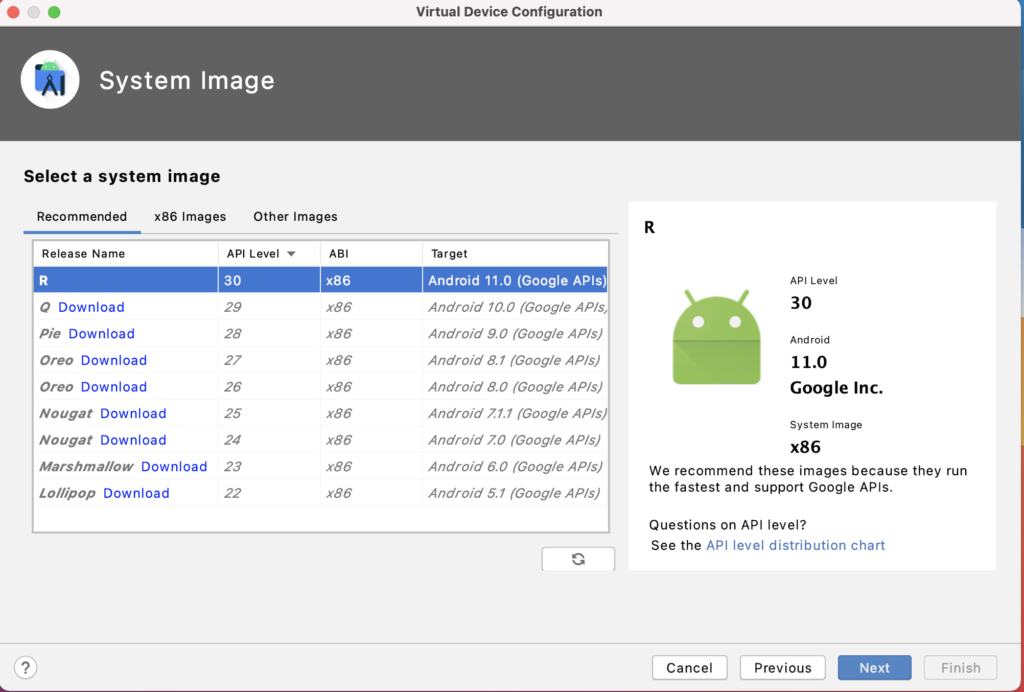
続いてシステムイメージを選択します。システムイメージとは、いわゆるAndroidのOSシステムのことです。
今回はAndroid Studioインストールをしたときに最新のOSバージョンのシステムイメージがインストールされていますので、「R」を選択しましょう。
※ちなみにAndroid RはAPI レベル 30となり、OSごとにAPIレベルが定義されています。詳しいバージョンなどは下記URLで確認可能です。

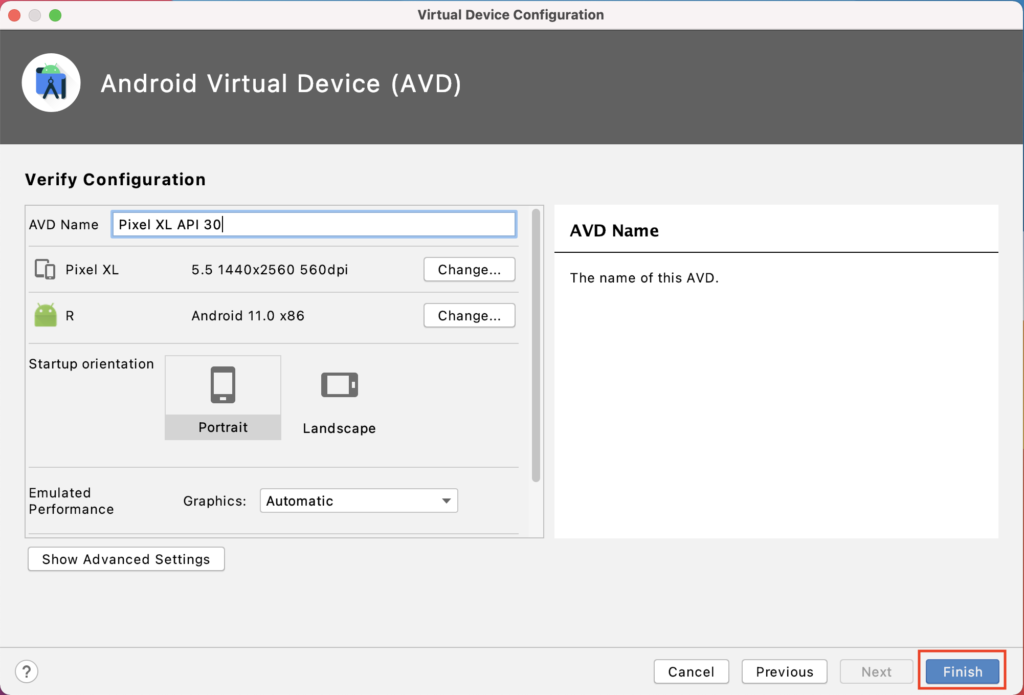
今回作ろうとしているAVDの名前の変更や設定を確認しましょう。特に変更がなければ、そのまま「Finish」を押すと、AVDが作成されます。

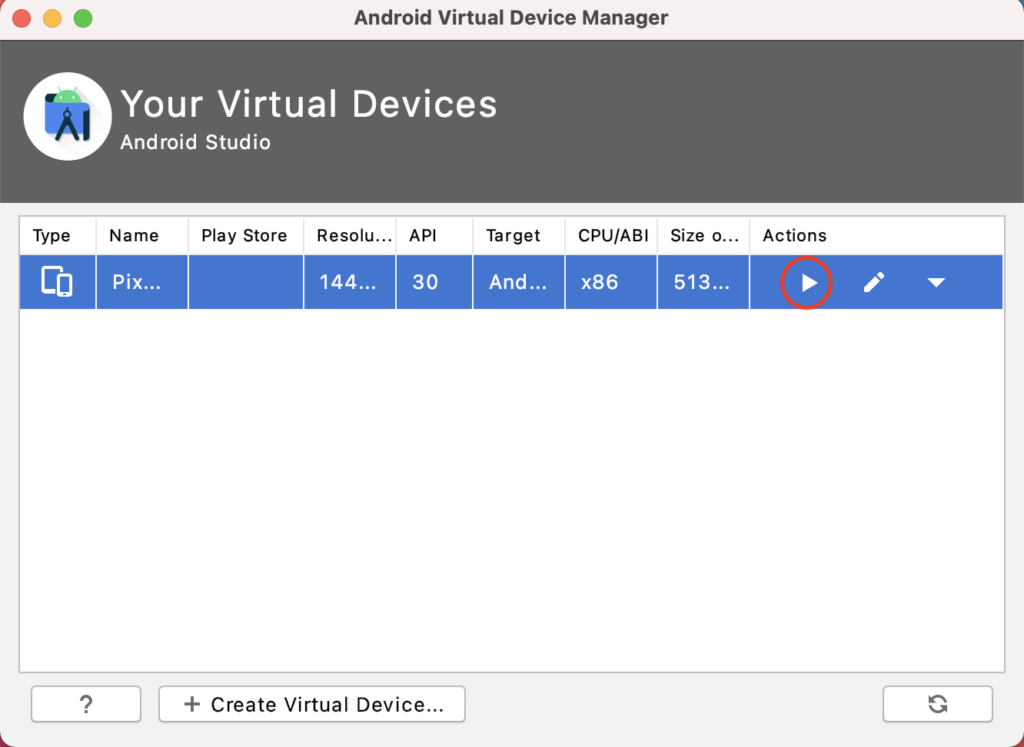
最後に作成されたAVDのエミュレーターを実際に立ち上げてみましょう。下記画面が開いていると思いますので、赤枠の右矢印のアイコンを押してください。

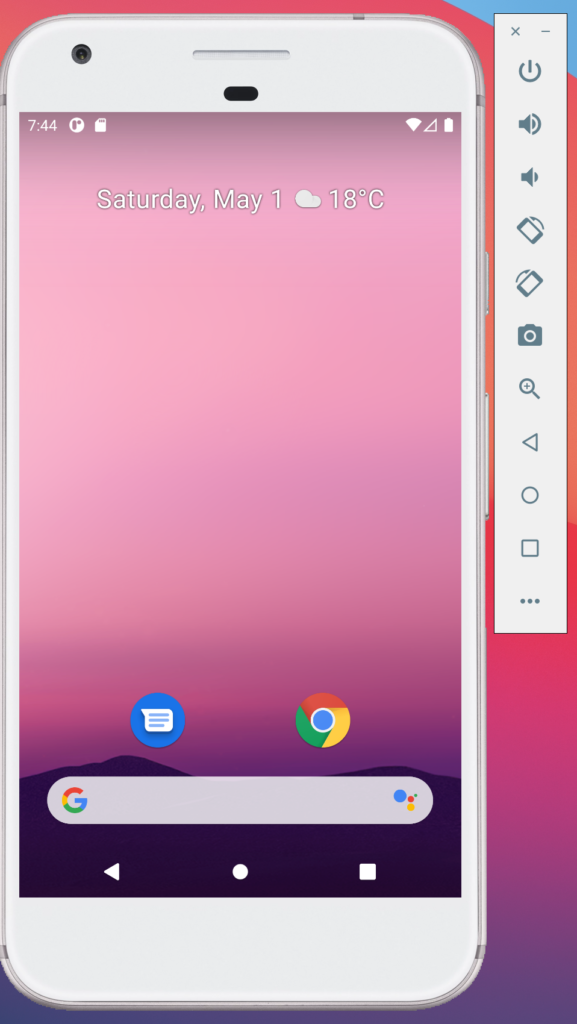
立ち上がるまでに少し時間がかかりますが、起動されるとAndroid端末画面が開きます。
実機端末と比べて、カメラなど一部機能が制限されてはいますが、アプリ開発などでサクッと画面を確認したり、動作を確認したいときに便利ですので利用してみてください。

まとめ
以上がAndroid Studioをインストールする手順でした。Androidアプリを開発するための環境構築が整いました。
続けて、Androidアプリを開発するためのプログラミン言語Kotlinを勉強したい方は下記を参照してください。
早くアプリを作ってみたい、という方は下記!







コメント