はじめに
Firestore(Cloud Firestore)は、Googleが提供するクラウドベースのNoSQLデータベースで、Flutterアプリケーションにリアルタイムデータの保存・同期機能を簡単に統合することができます。Firestoreを使うことで、ユーザーが入力したデータをすぐにデータベースに保存し、アプリ全体でリアルタイムに共有できます。
この記事では、FlutterアプリでFirestoreをセットアップして、データの読み書きを行う方法をステップごとに解説します。Firestoreは、データのスケーラビリティ、セキュリティ、リアルタイムの同期機能に優れており、個人プロジェクトから大規模なアプリケーションまで幅広く利用可能です。
Firestoreとは
Cloud Firestoreは、Googleが提供するクラウドNoSQLデータベースです。以下のような特徴を持っています:
- リアルタイムでのデータ同期:アプリ内でのデータ変更が即座に反映される。
- スケーラビリティ:少量のデータから膨大なデータまで効率的に処理できる。
- クエリ機能:条件に基づいた柔軟なデータ取得が可能。
- セキュリティルール:ユーザーごとにデータの読み書き権限を柔軟に設定できる。
これにより、Firestoreはチャットアプリ、リアルタイムのダッシュボード、コラボレーションツールなどに最適です。
前提条件
Firebase AuthenticationをFlutterアプリに組み込むためには、以下が必要です:
- Firebaseプロジェクト(Firebase Consoleで作成済み)
- Flutter SDKがインストールされている
- FlutterFire CLIが設定済み
まだ完了していない方は以下の記事を参考にFirbeaseを導入してください。
ステップ1:Firestoreの導入
1.1 Firestoreデータベースを有効化
プロジェクトが作成されたら、Cloud Firestoreを有効にします。
- Firebaseコンソールの左メニューから「Firestore Database」を選択します。
- 「データベースを作成」をクリックし、Firestoreのセキュリティルールを設定します。テストモードを選択すると、誰でも読み書きできる状態になりますが、本番環境では適切なセキュリティルールを設定しましょう。
1.2 cloud_firestoreパッケージのインストール
次に、Firestoreを利用するための依存パッケージをインストールします。
dependencies:
firebase_core: ^3.5.0
cloud_firestore: ^5.4.2依存パッケージをインストールします。
flutter pub getステップ2:Firestoreの基本的な操作
2.1 Firebaseの初期化
まず、アプリのエントリーポイントであるlib/main.dartファイルにFirebaseの初期化コードを追加します。(main.dart)
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart'; // FlutterFire CLIで生成されたファイルをインポート
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firestore Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: FirestoreExample(),
);
}
}2.2 Firestoreへのデータの書き込み
Firestoreへのデータの追加は、簡単に行うことができます。以下のコードでは、Firestoreに新しいドキュメントを追加しています。(firestore_example.dart)
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
class FirestoreExample extends StatelessWidget {
final FirebaseFirestore _firestore = FirebaseFirestore.instance;
Future<void> _addData() async {
try {
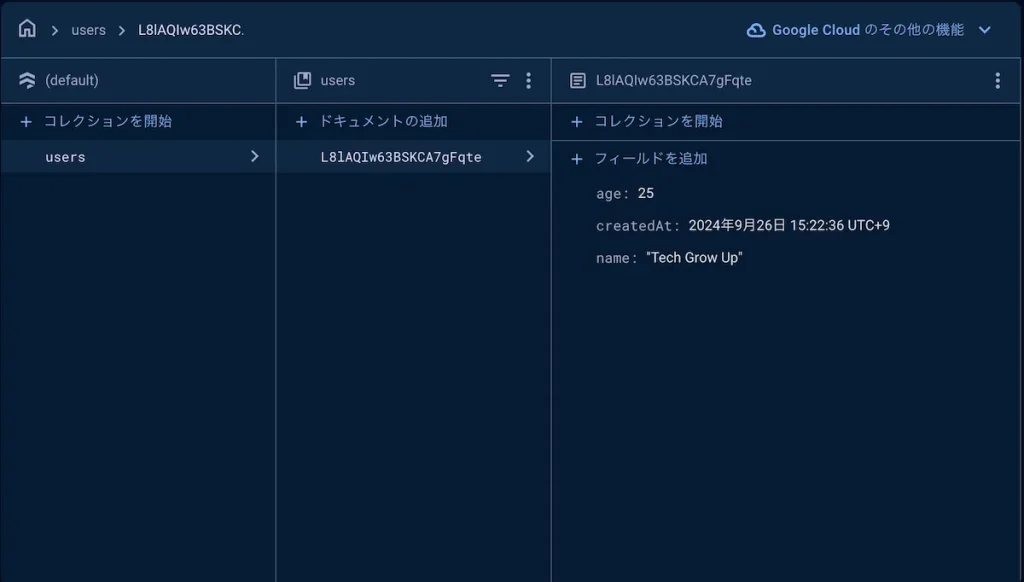
await _firestore.collection('users').add({
'name': 'Tech Grow Up',
'age': 25,
'createdAt': FieldValue.serverTimestamp(),
});
print('Document added successfully');
} catch (e) {
print('Failed to add document: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Firestore Example'),
),
body: Center(
child: ElevatedButton(
onPressed: _addData,
child: Text('データ追加'),
),
),
);
}
} このコードでは、usersコレクションにユーザー情報が追加されます。

※エラーが出る場合
[Firestore]: Write failed Flutterでデータを追加しようとすると上記のエラーが出る場合は、Firestoreのセキュリティルールが問題の可能性が高いので、Firestoreのコンソール画面から[ルール]へと進み以下のように変更しましょう。
※全体公開になってしまうため、利用後は戻しておきましょう。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}2.3 Firestoreからデータを読み込む
Firestoreからデータを読み込むのも非常に簡単です。以下のコードでは、Firestoreに保存されたデータをリアルタイムで取得しています。
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
class FirestoreExample extends StatelessWidget {
final FirebaseFirestore _firestore = FirebaseFirestore.instance;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Firestore Example'),
),
body: StreamBuilder(
stream: _firestore.collection('users').snapshots(),
builder: (context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (!snapshot.hasData) {
return Center(child: CircularProgressIndicator());
}
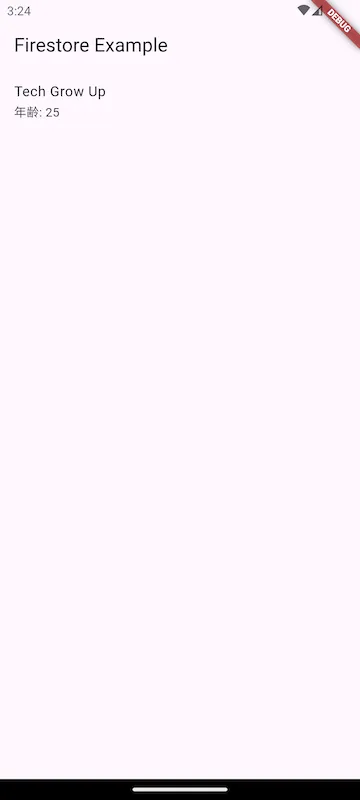
final users = snapshot.data!.docs.map((doc) {
return ListTile(
title: Text(doc['name']),
subtitle: Text('年齢: ${doc['age']}'),
);
}).toList();
return ListView(
children: users,
);
},
),
);
}
} このコードでは、usersコレクションのデータがリアルタイムでリスト表示されます。

ステップ3:Firestoreのセキュリティルール設定
Firestoreのデータはデフォルトで公開されています。Firestoreのセキュリティルールを設定して、認証されたユーザーだけがデータにアクセスできるように設定することを推奨します。
例:認証ユーザーのみがアクセスできるルール
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth != null;
}
}
}このルールにより、認証されていないユーザーはデータにアクセスできなくなります。
まとめ
Cloud FirestoreをFlutterアプリに統合することで、リアルタイムデータの同期、スケーラビリティに優れたデータ管理が可能となります。Firebaseの強力な機能を活用すれば、ユーザーインタラクションに応じた柔軟なデータ操作が簡単に実現できます。今回紹介した手順を参考に、Firestoreを活用して、より高度なデータベース機能をあなたのアプリに組み込んでみましょう。






コメント