はじめに
Flutterでの開発において、画像やカスタムアセットを効果的に管理することは重要なポイントです。アプリに画像やフォント、アイコンなどのアセットを追加することで、デザイン性を高め、リッチなユーザー体験を提供できます。本記事では、Flutterアプリでのアセットと画像の取り扱い方を詳しく解説します。これをマスターすれば、アプリに画像や他のファイルを簡単に組み込むことができるようになります。
前回のFlutter入門開発はこちらです。
アセットとは
アセットとは、アプリ内で利用する静的なリソースのことを指します。具体的には、画像、フォント、JSONファイル、アイコンなどが含まれます。Flutterでは、これらのアセットを適切にプロジェクトに組み込み、使える状態にするためのプロセスが定められています。
アセットの追加手順
Flutterでアセット(画像など)を使うためには、以下の手順に従います。
アセットをプロジェクトに追加する
まず、プロジェクトのassets/フォルダに使用したいアセットファイル(例えば、画像ファイル)を保存します。assets/フォルダが存在しない場合は、新たに作成してください。例として、assets/images/ディレクトリにlogo.pngという画像ファイルを保存するとします。
pubspec.yamlファイルにアセットを登録する
次に、アセットを使用可能にするために、pubspec.yamlファイルにそのアセットのパスを記述します。
flutter:
assets:
- assets/images/logo.pngflutter:: Flutterの設定セクションです。assets:: アプリで使用するアセットを定義するリストです。画像やその他のファイルをこのセクションに追加します。
アセット画像を表示する
アセットを登録した後は、Image.asset()ウィジェットを使って画像を表示できます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Assets Example'),
),
body: Center(
child: Image.asset('assets/images/logo.png'),
),
),
);
}
}
複数のアセットを一括で登録する
アセットの数が多い場合、一つひとつを手動で登録するのは手間がかかります。その場合、ディレクトリ全体を一括で指定することも可能です。
flutter:
assets:
- assets/images/ これにより、assets/images/ディレクトリ内のすべての画像が登録されます。
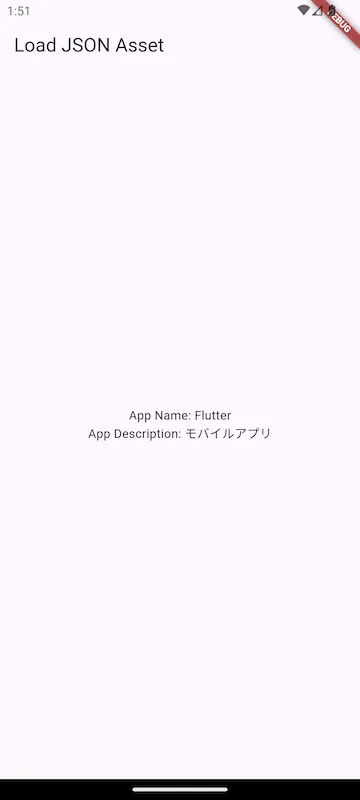
アセットの使用例(JSONファイルや他のファイル)
画像以外にも、JSONファイルやテキストファイルなど、他のアセットも管理できます。たとえば、JSONファイルを読み込む場合の例です。
JSONファイルをプロジェクトに追加
assets/data/sample.jsonというJSONファイルを作成し、内容を以下のようにします。
{
"name": "Flutter",
"description": "モバイルアプリ"
}pubspec.yamlに登録
flutter:
assets:
- assets/data/sample.json以下jsonを読み込むコードです。
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart' show rootBundle;
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _jsonDataName = '';
String _jsonDataDesc = '';
@override
void initState() {
super.initState();
loadJson();
}
Future<void> loadJson() async {
final String response =
await rootBundle.loadString('assets/data/sample.json');
final data = json.decode(response);
setState(() {
_jsonDataName = data['name'];
_jsonDataDesc = data['description'];
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Load JSON Asset'),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('App Name: $_jsonDataName'),
Text('App Description: $_jsonDataDesc'),
],
),
),
),
);
}
} このコードでは、rootBundle.loadString()を使ってJSONファイルを読み込み、その内容を表示しています。

画像のサイズ調整やレスポンシブ対応
FlutterのImageウィジェットは、画像のサイズやフィット方法を簡単に指定できます。
画像サイズの指定
画像の幅や高さを指定して、任意のサイズで画像を表示することが可能です。
Image.asset(
'assets/images/logo.png',
width: 100,
height: 100,
)BoxFitを使ったフィット調整
BoxFitを使用すると、画像が指定された領域にどのようにフィットするかをコントロールできます。
Image.asset(
'assets/images/logo.png',
width: 300,
height: 200,
fit: BoxFit.cover, // 画像が枠全体を覆うように拡大・縮小される
)BoxFitには以下のようなオプションがあります
fill: 枠全体を埋めるために画像が変形される。contain: 画像全体を表示するが、縦横比を維持しつつ枠内に収める。cover: 枠を覆うように画像を表示するが、縦横比を維持する。fitWidth: 画像の幅を枠に合わせる。fitHeight: 画像の高さを枠に合わせる
まとめ
Flutterでのアセットや画像の取り扱いは非常に簡単で、pubspec.yamlファイルでの設定を行った後、Image.asset()やrootBundleなどのウィジェット・APIを使って、柔軟に画像やファイルを組み込むことが可能です。レスポンシブなアプリを作る際にも、FlutterのBoxFitなどを使うことで、さまざまなデバイスに対応した画像表示が実現できます。






コメント