はじめに
本記事ではAndroidアプリ開発を始めたばかりの方や、Hello Worldの次のステージとして、ConstraintLayoutを使ったButton(ボタン)の配置や、Intentを使った画面遷移などを作ってみたいと思います。
前提
- Android Studioをインストールしている
- Hello Worldが表示されるプロジェクトが作られている
- エミュレータを作成している、もしくは実機を持っていること
まだHello Worldプロジェクトが作れていないという方は下記ページをご覧ください。
画面構成を作る
前準備
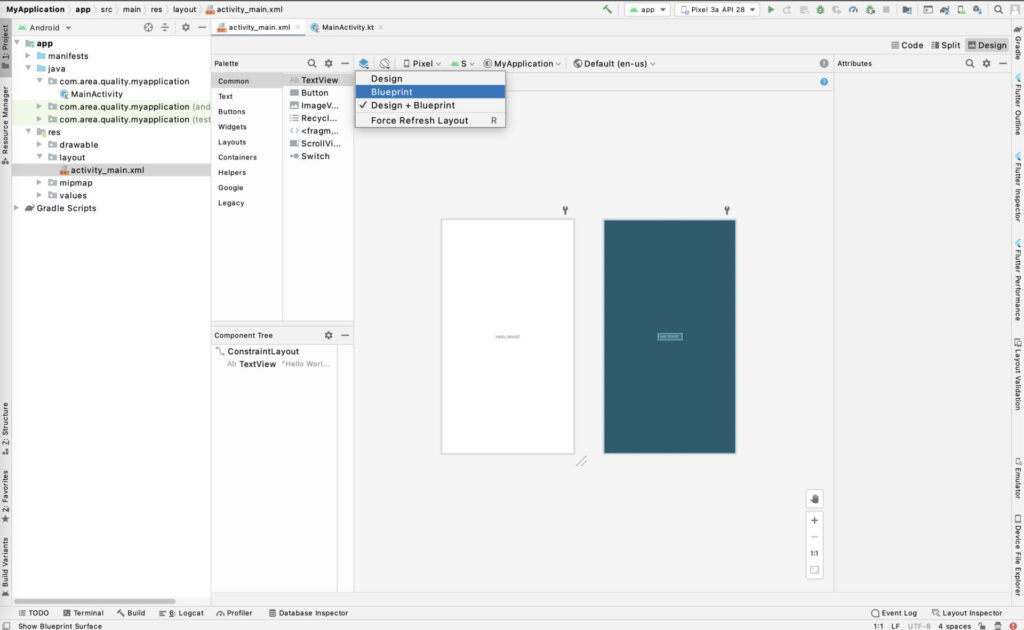
layoutフォルダから、activity_main.xmlを開きましょう。青色の四角いアイコンを押して、[Blueprint]を選択してください。

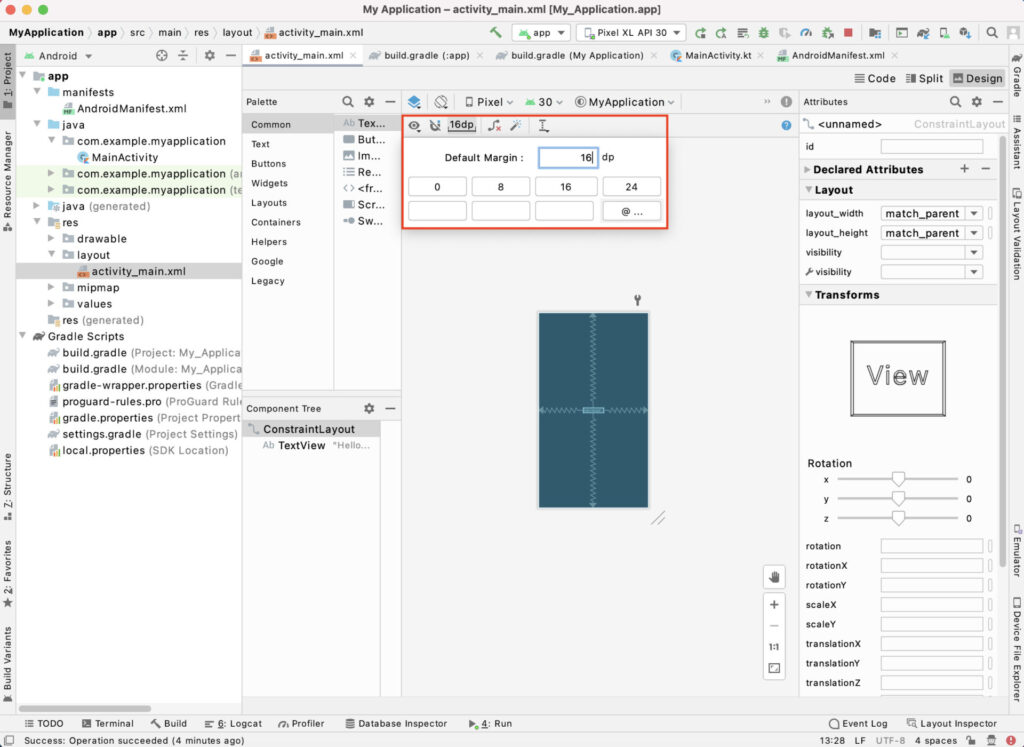
続いて、デフォルトのマージンを設定していきます。マージンとはボタンやテキストなどのコンポーネント(ビューと言います)に付けられる「余白」のことです。デフォルトで0になっていると思いますので、16に変更してください。

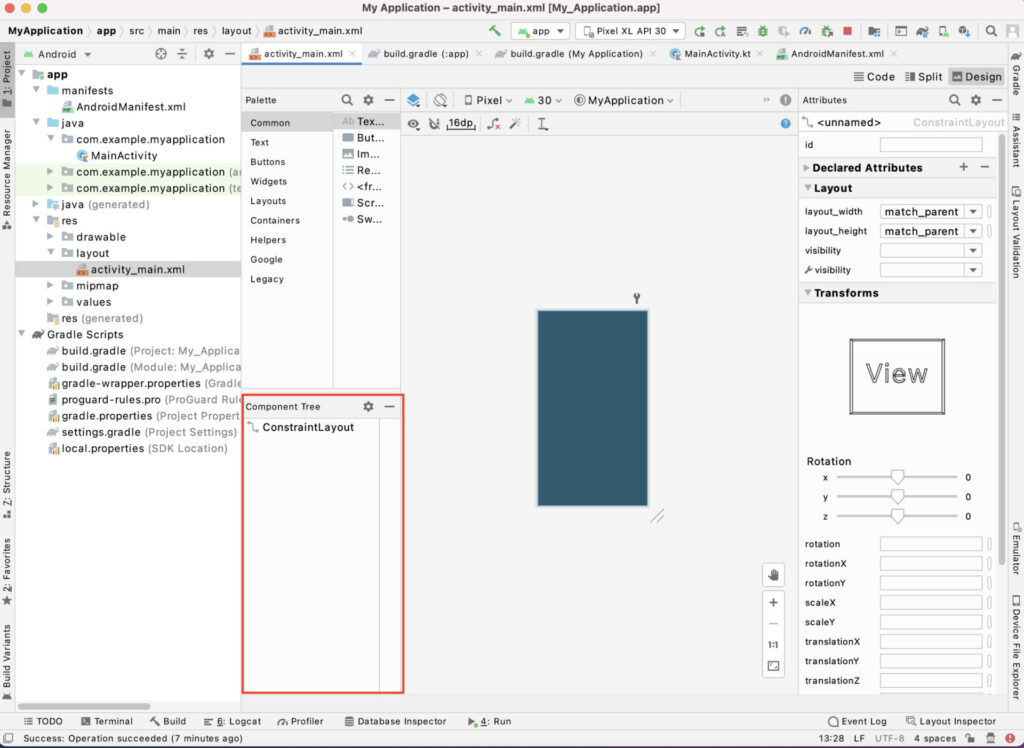
最後に、プロジェクト作成時にtextViewというビューが予め作られてしまっていると思いますので、textViewを選択しキーボードのDeleteボタンを押してこちらを削除してください。下記画像のようにConstraintLayoutのみ表示されていればOKです。

以上で一旦layoutファイルの画面構成の前準備設定は終わりです。その他にも設定項目は色々ありますが、今後使用する時に見ていきましょう。
テキストエリアとボタンを配置する
次に、テキストを入力する場所とボタンが必要になるので、レイアウトに設置していきます。検索ボックスに「plain」と入力すると、[Plain Text]というビューが表示されると思います。
これをドラッグアンドドロップで画面の方に移動してみましょう。その後、テキストをクリックし左側にあるドットを、レイアウトの左端と上端まで繋ぐと自動的にデフォルトマージンとして設定した16dpになりますので、繋げてください。詳しいやり方は動画をご覧ください。
これで、上と左にマージンが設定されたテキストボックスが作成されました。
※ちなみにPlain Textとはユーザー操作でテキスト入力を受け付けることが出来るビューになります。
続いてボタンを配置します。ボタンもPlain Textと同様に、Buttonをドラッグアンドドロップし、画面に配置しますが、Plain Textと同じ位置に並行して並べたいので、Baselineという項目を使います。
Buttonビューを適当に配置し、ButtonとPlain Textをドットで繋げた後、Buttonを右クリックすると[Show Baseline]という項目が出てきます。すると、ベースラインのアンカーが表示されますので、これをPlain Textと接続することで、Plain TextとButtonが並行して並びます。詳しくは動画を見てみてください。
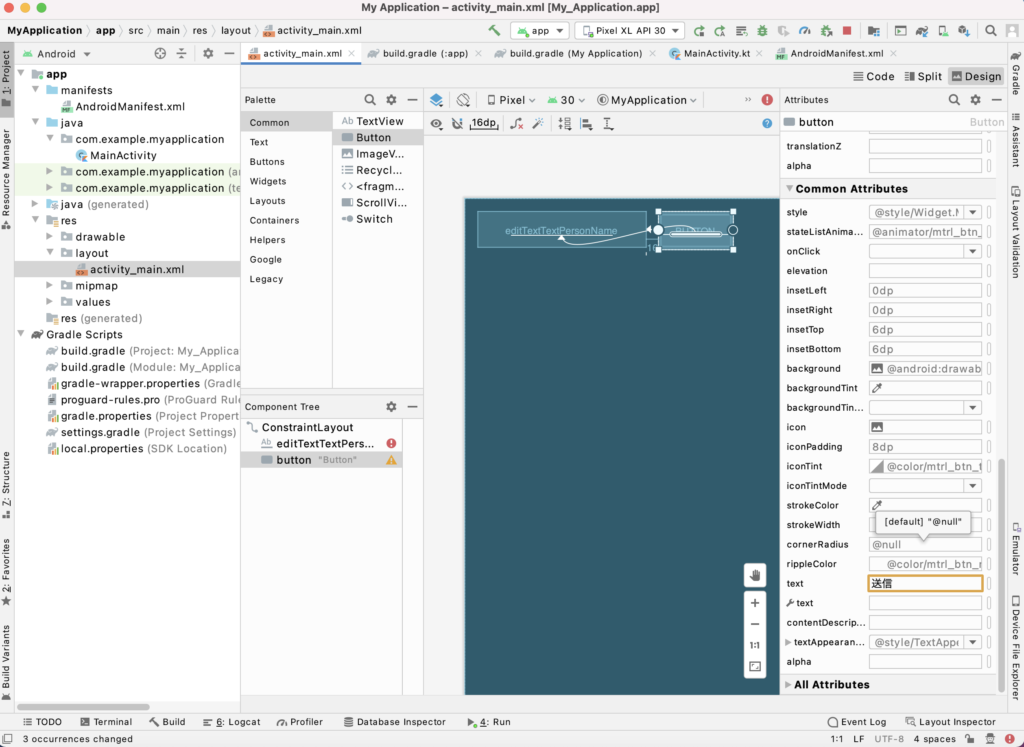
最後に、作成されたボタンの文字を変更してみましょう。作成したボタンを選択し、画面右の[Attributes]という欄から[Text]という項目を探し、「送信」という名前に変えてみましょう。

画面遷移処理を作る
送信ボタン処理の作成
現時点ではactivity_main.xmlというレイアウトにPlain TextとButtonが配置されているだけで、この作成したボタンを押しても何も動きません。そこでボタンを押す動作をMainActivity.ktファイルを使って作成します。
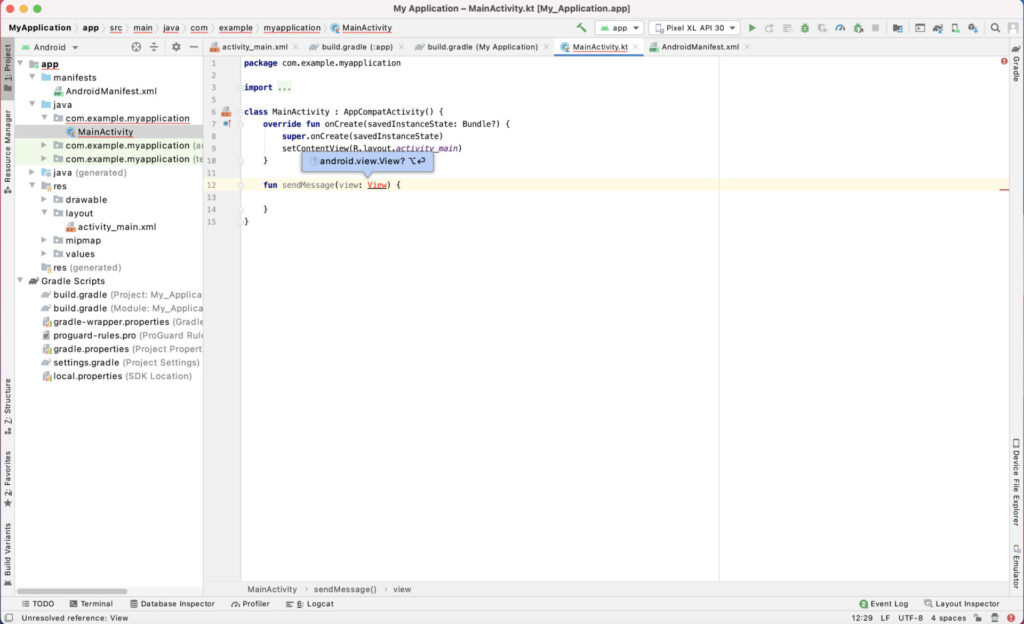
まず下記コードをMainActivity.ktに記述しましょう。このソースを記述すると、Viewという部分が赤文字になると思います。これはViewというクラスがimportされていない(使うことができない)という意味になりますので、Macの方は[Option + Enter]、Windowsの方は[Alt + Enter]を押してください。こうすることで、ViewクラスがMainActivityの中でも使えるようになります。
fun sendMessage(view: View) {
}
Kotlinのクラスというのがよくわからない方は、下記記事を見てください。
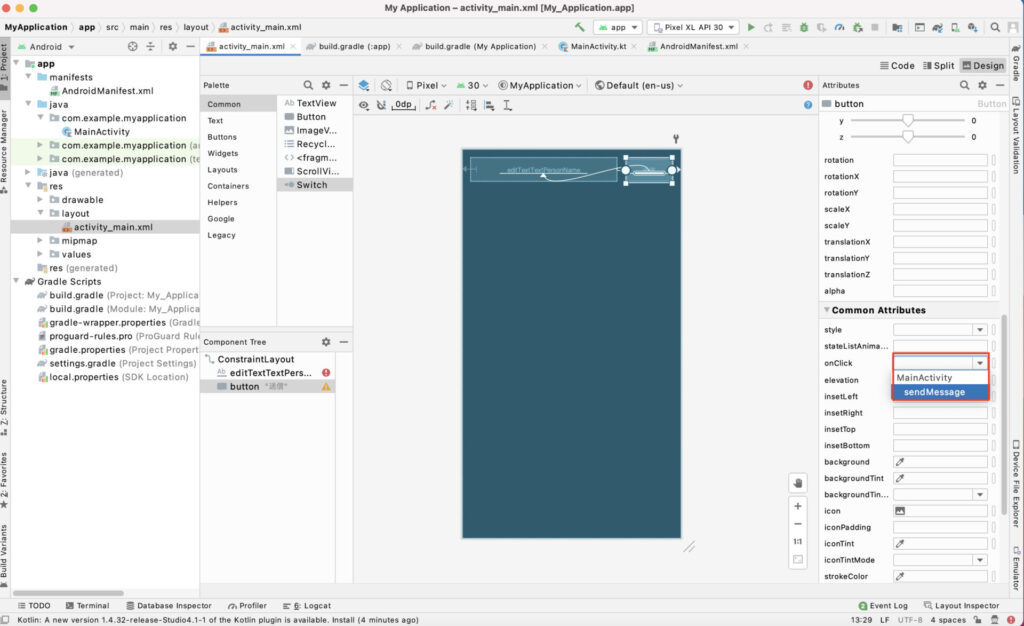
sendMessageという関数は、ボタンを押した後に行う処理を記述する場所になりますので、activity_main.xmlで定義したボタンと紐付けていきます。activity_main.xmlを再度開き、ボタンを選択した後、[Attributes]欄にonClickという項目がありますので、sendMessage関数を選んでください。

紐付けることで、ボタン押した時に、sendMessage関数の処理が行われることになります。
Intent(インテント)を作成する
続いてIntentを作成したいと思います。Intentとは「何かを行う意図」という意味で、幅広い役割として利用可能ですが、今回の例でいうと画面遷移のためにAcitivtyを移動させる、すなわち別のAcitivityを起動させる処理をIntentを利用して作成したいと思います。インテントについての詳しい内容は下記記事をご覧ください。
下記コードをsendMessage関数内に記述してください。
※Viewクラスをimportしたときと同様に、全てのクラスをimportしてください。
val editText = findViewById<EditText>(R.id.editText)
val message = editText.text.toString()
val intent = Intent(this, DisplayMessageActivity::class.java).apply {
putExtra(EXTRA_MESSAGE, message)
}
startActivity(intent) findViewByIdというのはレイアウト内(今回はactivity_main.xml)で定義したビューを参照するための関数で、コード例ではR.id.edittextというビューを参照するという意味です。ここではPlain Textを参照しています。
Intentの部分では、thisがMainActivityを示していて、DisplayMessageActivityというのは、これから作成画面のことで、MainActivityの画面からDisplayMessageActivityへのインテントを作っています。そして最後にstartActivity()でIntentをスタートするという処理になっています。
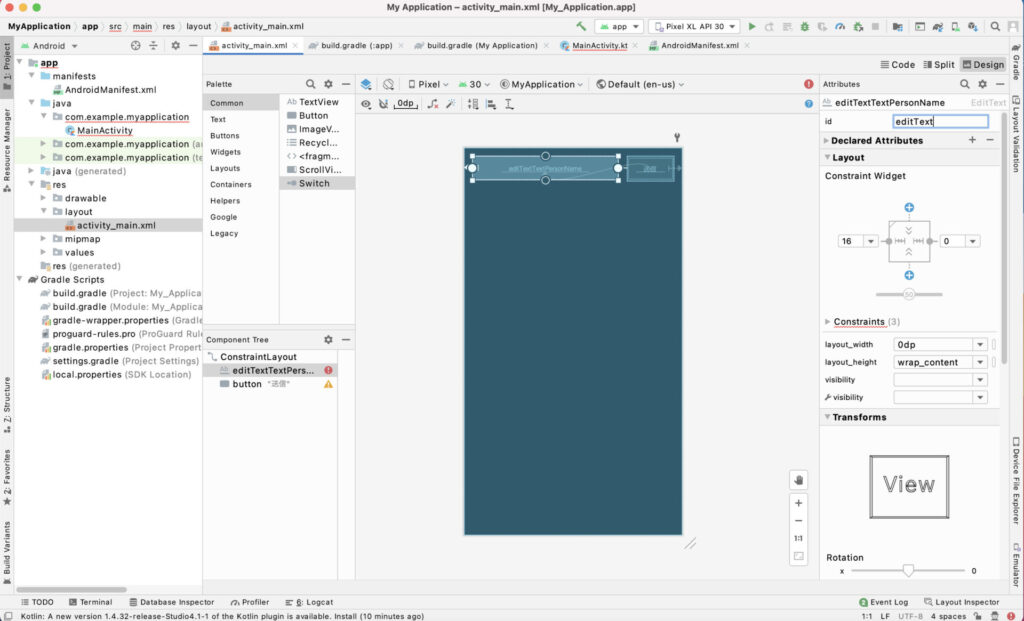
まずPlain Textのidをedittextに変更しましょう。activity_main.xmlを開いて、Plain Textを選択した後、[attributes]欄からidを「edittext」に変更しましょう。

Activityの作成
続いて、DisplayMessageActivity作成します。作成方法は下記動画をご覧ください。
DisplayMessageActivity.ktとactivity_display_message.xmlが作成されたと思います。実際には、これだけでなくAndroidManifest.xmlへ<activity>タグの定義も行われています。
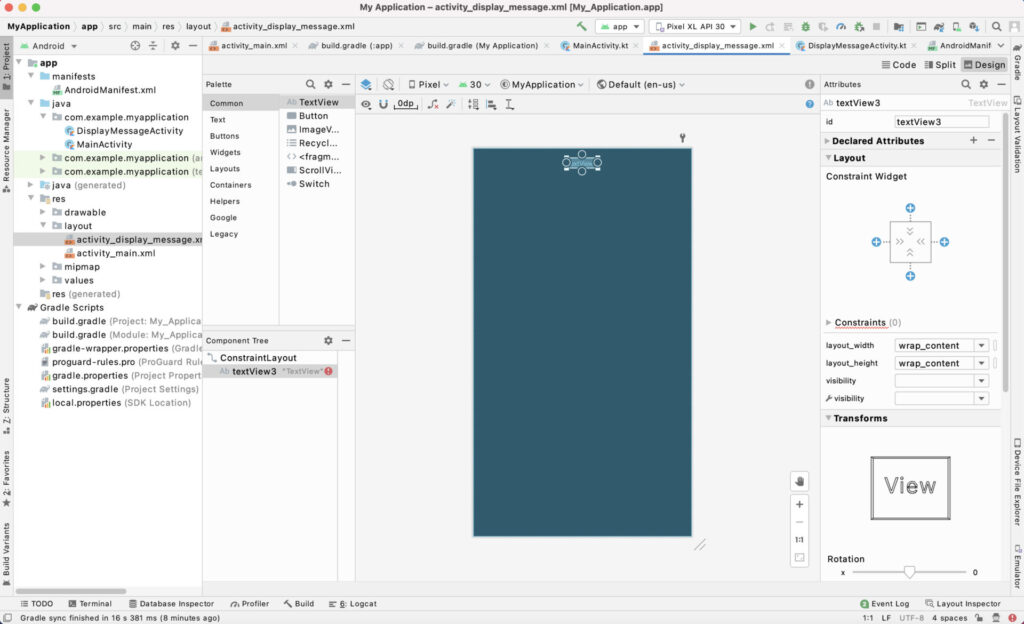
次に、activity_display_message.xmlの画面を作成します。画面にはTextViewを配置してidを[textview]に設定してください。
※画像では[textview3]となっていますが[textview]です。ご容赦ください…

続いて、DisplayMesseageActivity.ktのonCreate関数内に下記コードを記述してください。
val message = intent.getStringExtra(EXTRA_MESSAGE)
val textView = findViewById<TextView>(R.id.textView).apply {
text = message
} このコードではIntentで受け取ったデータをid[textview]のTextviewに表示する処理になります。今回の場合だとMainActivityで送信されたメッセージを受け取って、DisplayMessageActivityに表示しています。
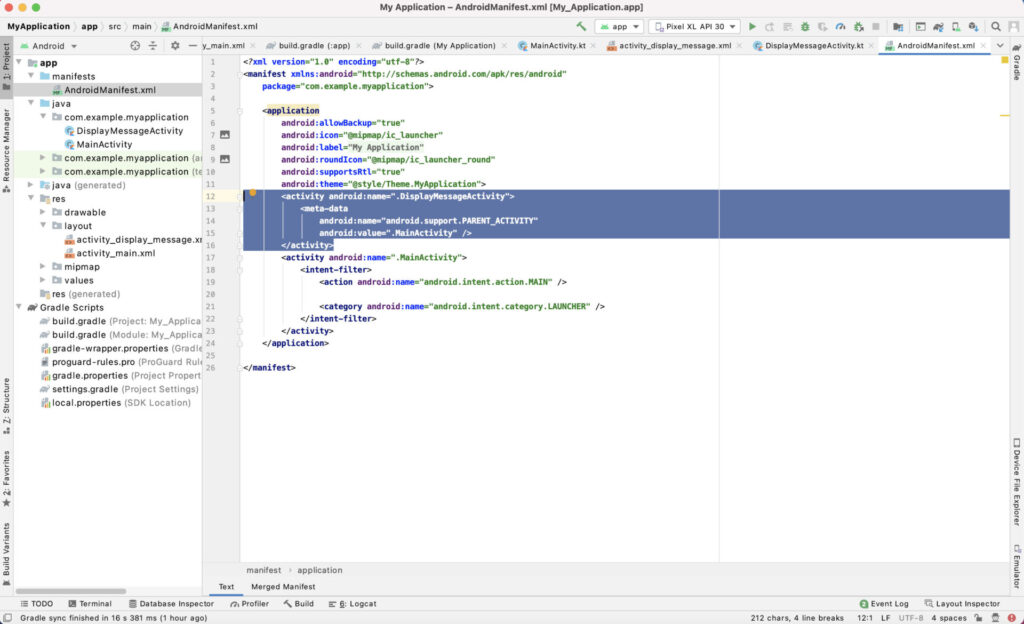
最後にナビゲーション機能としてDisplayMessageActivityからMainActivityに戻ってこれるように、AndroidManifest.xmlのDisplayMessageActivityの<activity>タグの中に下記を記述してください。android.support.PARENT_ACTIVITYで、DisplayMessageActivityの親のActivityがMainActivityと記述することで、子から親へ戻ることが可能となります。
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
動作確認
最後に動作確認をして終了したいと思います。アプリをビルドし、端末で動作させましょう。下記動画のように動いていれば完成になります。
まとめ
今回は実際のアプリでも良くあるような、テキストを入力しボタンを押した後に別の画面へ遷移させ、遷移先の画面で入力されたデータを表示するまでの動きを実装してみました。
下記記事では今回何度も登場した、Activityという画面(実際にはクラス)について、詳しく説明していますので、見てみてください。









コメント