はじめに
Flutterアプリでユーザー認証を導入するには、Firebase Authenticationを利用するのが非常に便利です。Firebase Authenticationは、Google、Facebook、Twitterなどのソーシャルログインや、メールアドレス・パスワードを使った認証を簡単に実装できるサービスです。本記事では、FlutterアプリにFirebase Authenticationを導入するためのステップを詳しく解説します。認証機能の基本から、FlutterFireを使ったセットアップ手順、実際のサンプルコードまで丁寧に説明します。
Firebase Authenticationとは
Firebase Authenticationは、ユーザー認証を容易にするためのサービスです。以下のような認証方法を提供しています:
- メールアドレス・パスワード認証
- Google、Facebook、Twitter、GitHubなどのソーシャルログイン
- 匿名認証
このサービスを利用することで、ユーザーの認証情報を安全に管理し、シンプルにアプリにログイン機能を追加できます。
前提条件
Firebase AuthenticationをFlutterアプリに組み込むためには、以下が必要です:
- Firebaseプロジェクト(Firebase Consoleで作成済み)
- Flutter SDKがインストールされている
- FlutterFire CLIが設定済み
まだ完了していない方は以下の記事を参考にFirbeaseを導入してください。
ステップ1:Firebaseプロジェクトの作成
Firebase Authenticationを使うには、まずFirebaseプロジェクトを作成する必要があります。Firebase Consoleを使用して簡単にプロジェクトを作成できます。
- Firebase Consoleにアクセスし、プロジェクトを作成します。
- プロジェクト作成後、「Authentication」を選択し、
- サインイン方法を設定します。メールアドレス・パスワードやGoogle認証など、使用する認証方法を有効化します。
ステップ2:FlutterプロジェクトにFirebase Authenticationを設定
次に、FlutterアプリにFirebase Authenticationを統合します。FirebaseとFlutterを連携させるために、FlutterFireを使います。
2.1 FlutterFire CLIでFirebaseを設定
flutterfire configureこのコマンドを実行すると、Firebaseプロジェクトとの連携が自動的に設定され、必要な設定ファイルが生成されます。
2.2 firebase_authパッケージのインストール
次に、Firebase Authenticationを利用するためにfirebase_authパッケージをプロジェクトに追加します。
dependencies:
flutter:
sdk: flutter
firebase_core: ^3.5.0
firebase_auth: ^5.3.0 その後、flutter pub getコマンドを実行してパッケージをインストールします。
flutter pub getステップ3:Firebase認証の実装
3.1 Firebase初期化コードの追加
lib/main.dartに以下のコードを追加して、Firebaseを初期化します。
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart'; // flutterfire configure で生成されたファイルをインポート
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Firebase Auth',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AuthScreen(),
);
}
}このコードでは、アプリ起動時にFirebaseが初期化されます。
3.2 メールとパスワードでの認証の実装
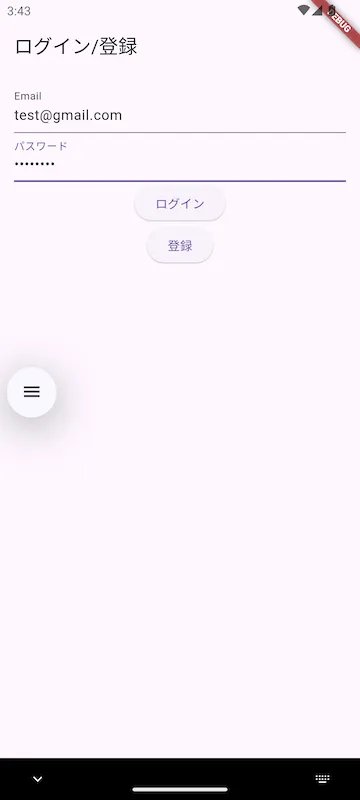
次に、メール・パスワード認証を実装します。以下は、ユーザーがメールアドレスとパスワードでログインできるシンプルな認証画面です。(lib/auth_screen.dart)
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
class AuthScreen extends StatefulWidget {
@override
_AuthScreenState createState() => _AuthScreenState();
}
class _AuthScreenState extends State<AuthScreen> {
final _emailController = TextEditingController();
final _passwordController = TextEditingController();
final FirebaseAuth _auth = FirebaseAuth.instance;
Future<void> _login() async {
try {
UserCredential userCredential = await _auth.signInWithEmailAndPassword(
email: _emailController.text.trim(),
password: _passwordController.text.trim(),
);
print('Logged in as: ${userCredential.user?.email}');
} catch (e) {
print('Error: $e');
}
}
Future<void> _register() async {
try {
UserCredential userCredential = await _auth.createUserWithEmailAndPassword(
email: _emailController.text.trim(),
password: _passwordController.text.trim(),
);
print('Registered as: ${userCredential.user?.email}');
} catch (e) {
print('Error: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ログイン/登録')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
controller: _emailController,
decoration: InputDecoration(labelText: 'Email'),
),
TextField(
controller: _passwordController,
decoration: InputDecoration(labelText: 'パスワード'),
obscureText: true,
),
ElevatedButton(
onPressed: _login,
child: Text('ログイン'),
),
ElevatedButton(
onPressed: _register,
child: Text('登録'),
),
],
),
),
);
}
}このコードでは、ユーザーがメールアドレスとパスワードを入力し、Firebaseでのログインや登録を行うシンプルな画面を構築しています。
3.3 認証ステータスの確認
認証が成功したかどうかを確認するには、以下のようにユーザーのログイン状態を確認できます。(lib/auth_screen.dart)
@override
void initState() {
super.initState();
FirebaseAuth.instance.authStateChanges().listen((User? user) {
if (user == null) {
print('User is currently signed out!');
} else {
print('User is signed in: ${user.email}');
}
});
}また、試しに以下の画像のように登録してみるとコンソールで登録できたことが確認できます。

I/flutter (28246): User is signed in: test@gmail.com
I/flutter (28246): Registered as: test@gmail.comまとめ
Firebase Authenticationを使うことで、Flutterアプリに簡単にユーザー認証機能を追加できます。メール・パスワード認証に限らず、Googleログインや匿名ログインなど多くの方法をサポートしており、アプリのユーザー体験を向上させることが可能です。今回は基本的な認証機能の実装方法を解説しましたが、さらに高度な認証機能も簡単に追加できるため、ぜひ自分のアプリで活用してみてください。






コメント