はじめに
Flutterで外部データやバックエンドとの通信を行う際、REST APIを利用することが非常に一般的です。REST APIを使えば、データの取得や送信、更新、削除をアプリケーション内で簡単に実装できます。本記事では、FlutterでREST APIを使うための基本的な手順を、実際の利用例とともに解説します。初心者でも理解しやすいように、HTTPリクエストの実行方法から、JSONデータの処理方法までを詳しく説明します。
REST APIとは
REST(Representational State Transfer)は、ウェブサービスにアクセスするための一般的なアーキテクチャスタイルです。REST APIは、HTTPメソッドを使って、リソースの操作(取得、作成、更新、削除)を行うことができます。
- GET: サーバーからデータを取得する
- POST: サーバーに新しいデータを送信する
- PUT: 既存のデータを更新する
- DELETE: データを削除する
Flutterでは、Dartのhttpパッケージを使用して、これらのHTTPメソッドを簡単に実行できます。
パッケージの準備
まず、httpパッケージをFlutterプロジェクトに追加します。pubspec.yamlに以下のように記載してパッケージをインストールしましょう。
dependencies:
flutter:
sdk: flutter
http: ^1.2.2その後、以下のコマンドでパッケージをインストールします。
flutter pub getパッケージをインポート
プロジェクトのDartファイルにhttpパッケージをインポートします。
import 'package:http/http.dart' as http;
import 'dart:convert';これでREST APIを使う準備が整いました。
GETリクエストでデータを取得する
まずは、REST APIのGETリクエストを使ってデータを取得する方法を見ていきましょう。GETリクエストはサーバーからリソース(データ)を取得するために使います。
Future<void> fetchUser() async {
final response = await http.get(Uri.parse('https://jsonplaceholder.typicode.com/users/1'));
if (response.statusCode == 200) {
// レスポンスのデータをデコード
var userData = jsonDecode(response.body);
print('User name: ${userData['name']}');
} else {
throw Exception('Failed to load user');
}
} このコードでは、jsonplaceholder.typicode.comのサンプルAPIからユーザー情報を取得しています。http.getを使ってデータを取得し、成功した場合はJSON形式のレスポンスをDartオブジェクトに変換しています。
POSTリクエストでデータを送信する
次に、POSTリクエストを使ってサーバーにデータを送信する方法を見てみましょう。POSTリクエストは、新しいリソースをサーバーに追加する際に使います。
Future<void> createUser(String name, String email) async {
final response = await http.post(
Uri.parse('https://jsonplaceholder.typicode.com/users'),
headers: {'Content-Type': 'application/json; charset=UTF-8'},
body: jsonEncode({
'name': name,
'email': email,
}),
);
if (response.statusCode == 201) {
var userData = jsonDecode(response.body);
print('User created: ${userData['name']}');
} else {
throw Exception('Failed to create user');
}
} このコードでは、POSTリクエストを使ってサーバーに新しいユーザーを作成しています。http.postを使い、JSON形式のデータをサーバーに送信しています。サーバーが正常にリクエストを受け取ると、ステータスコード201(作成成功)が返されます。
PUTリクエストでデータを更新する
PUTリクエストは、既存のリソースを更新するために使用します。例えば、ユーザー情報の一部を変更したい場合に使います。
Future<void> updateUser(int id, String name, String email) async {
final response = await http.put(
Uri.parse('https://jsonplaceholder.typicode.com/users/$id'),
headers: {'Content-Type': 'application/json; charset=UTF-8'},
body: jsonEncode({
'name': name,
'email': email,
}),
);
if (response.statusCode == 200) {
var userData = jsonDecode(response.body);
print('User updated: ${userData['name']}');
} else {
throw Exception('Failed to update user');
}
} このコードでは、PUTリクエストを使って既存のユーザー情報を更新しています。更新するデータをjsonEncodeを使ってJSON形式に変換し、サーバーに送信しています。
DELETEリクエストでデータを削除する
DELETEリクエストを使うと、サーバー上のリソースを削除することができます。
Future<void> deleteUser(int id) async {
final response = await http.delete(
Uri.parse('https://jsonplaceholder.typicode.com/users/$id'),
);
if (response.statusCode == 200) {
print('User deleted');
} else {
throw Exception('Failed to delete user');
}
} この例では、ユーザーIDを指定してDELETEリクエストを送信し、指定されたユーザーを削除しています。
UIと連携した例
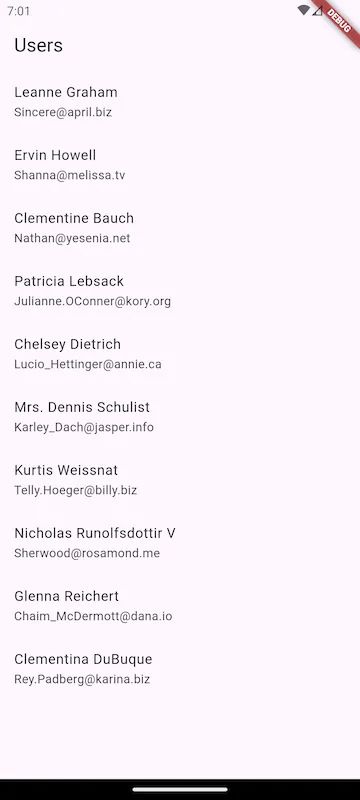
以下は、FlutterのUIと連携させてREST APIからデータを取得し、それをリストとして表示する簡単なアプリの例です。
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter REST API Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: UserListScreen(),
);
}
}
class UserListScreen extends StatefulWidget {
@override
_UserListScreenState createState() => _UserListScreenState();
}
class _UserListScreenState extends State<UserListScreen> {
late Future<List<dynamic>> _users;
Future<List<dynamic>> fetchUsers() async {
final response = await http.get(Uri.parse('https://jsonplaceholder.typicode.com/users'));
if (response.statusCode == 200) {
return jsonDecode(response.body);
} else {
throw Exception('Failed to load users');
}
}
@override
void initState() {
super.initState();
_users = fetchUsers();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Users'),
),
body: FutureBuilder<List<dynamic>>(
future: _users,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(child: CircularProgressIndicator());
} else if (snapshot.hasError) {
return Center(child: Text('Error: ${snapshot.error}'));
} else {
return ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (context, index) {
var user = snapshot.data![index];
return ListTile(
title: Text(user['name']),
subtitle: Text(user['email']),
);
},
);
}
},
),
);
}
} このアプリでは、REST APIからユーザーのリストを取得し、ListViewを使ってその結果を表示しています。FutureBuilderを使用して非同期にデータを取得し、UIを更新しています。

まとめ
FlutterでREST APIを利用することで、外部データとのやりとりを簡単に実装できます。httpパッケージを使えば、GET、POST、PUT、DELETEといった基本的なリクエストを簡単に扱えるため、サーバーとのデータ通信を効率的に行うことができます。今回紹介した例を参考にして、自分のプロジェクトにREST APIを取り入れてみてください。





コメント